VSCodeでTailwind CSSの補完機能の追加
Tailwind CSSの長いクラス名を手打ちで書いていたのですが、そもそも長いCSS名を手打ちするのも効率が悪く、打ち間違う可能性がある。
そこで、VSCodeにTailwindCSSの補完機能を追加することにしました。
プロジェクトにTailwindCSSの機能を装備するのは、さすがに略します。機能済の前提ですすめます。
拡張機能の追加
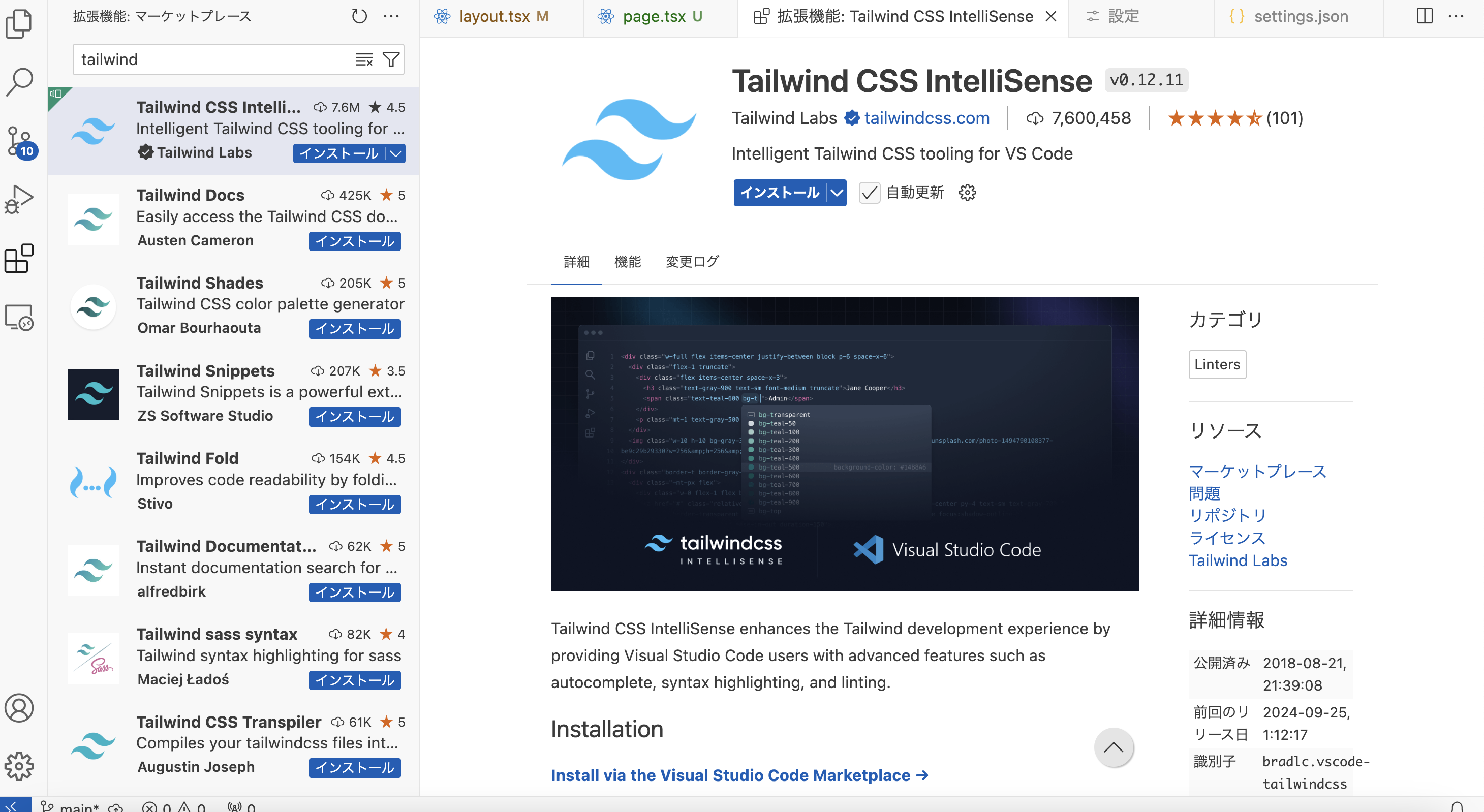
拡張機能のアイコンをクリックし、
Tailwindで検索
※TailwindCSSで検索はNGです。Tailwindで検索して下さい
Tailwind CSS IntelliSense
を選択
インストールをクリック。
これで機能するはずでしたが、だめでした。
setting.jsonの変更が必要でした。
VSCodeを立ち上げた状態で、
Mac/Linuxの場合:Command + Shift + P
Windowsの場合:Ctrl + Shift + P
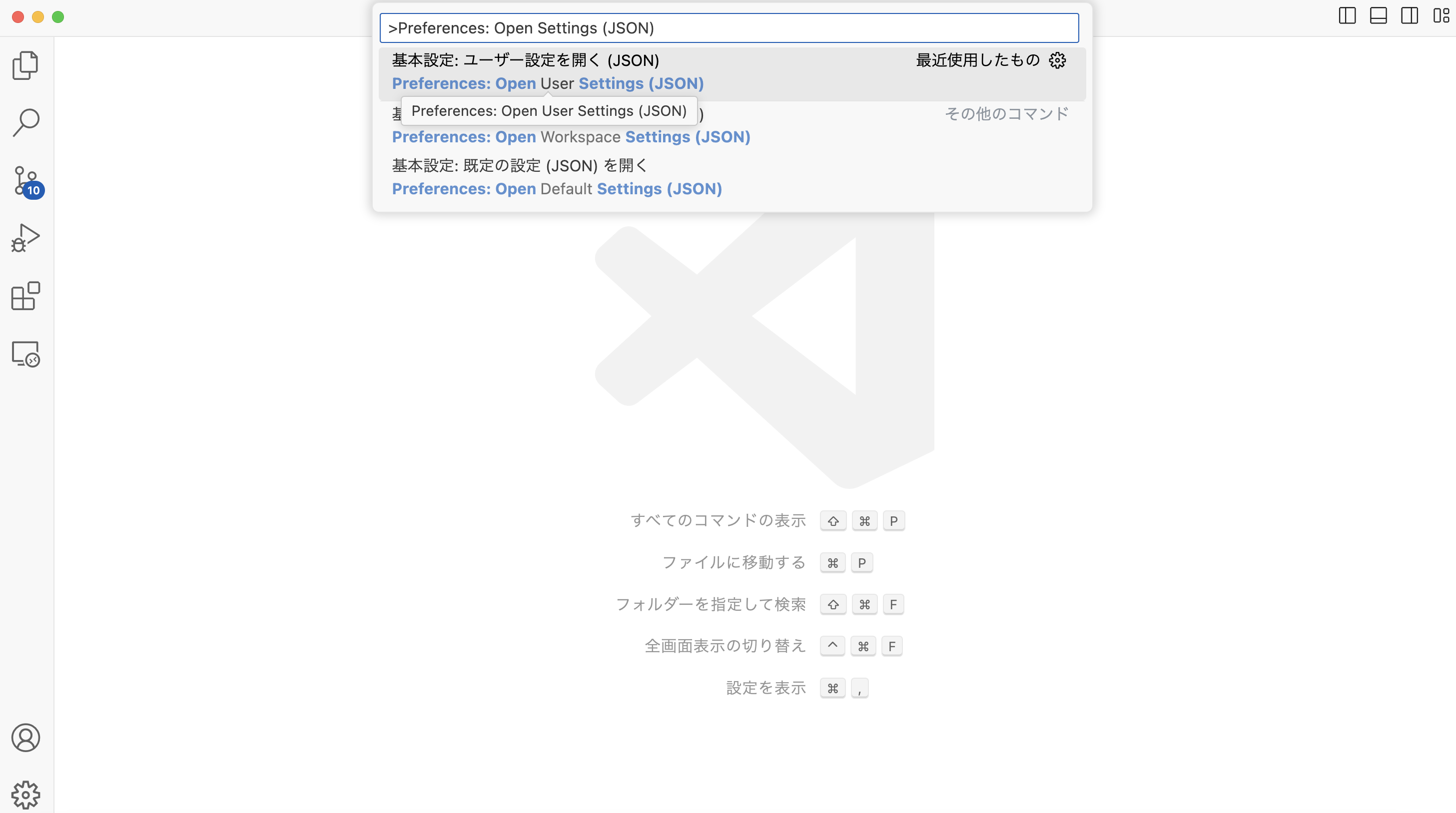
このショートカットを使ってコマンドパレットを開きます。
検索窓に
Preferences: Open Settings (JSON)
を入力して
基本設定:ユーザー設定を開く(JSON)
を選択
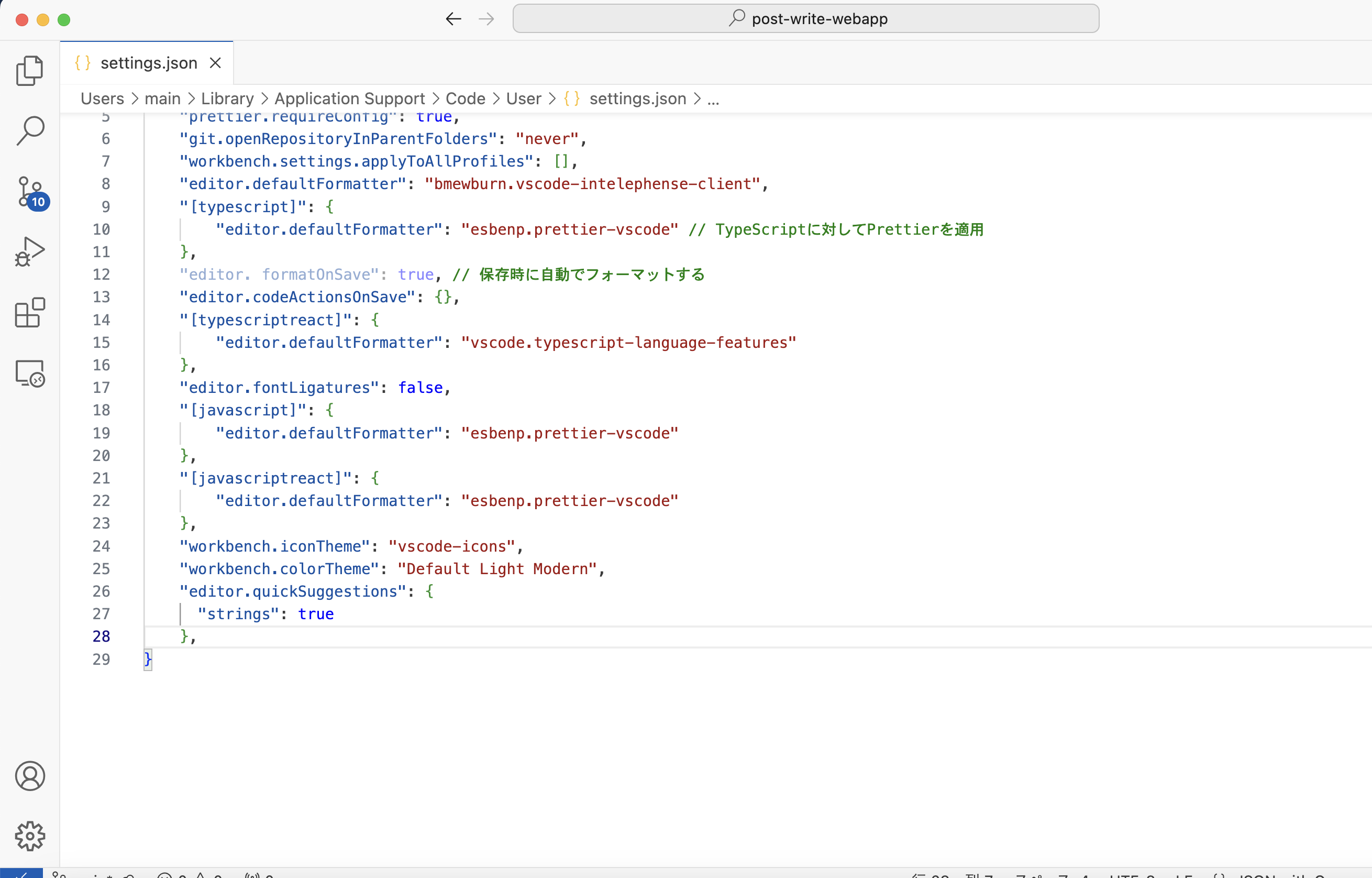
setting.jsonの設定ファイルに次を追加
"editor.quickSuggestions": {
"strings": true
}
VSCodeを再起動。
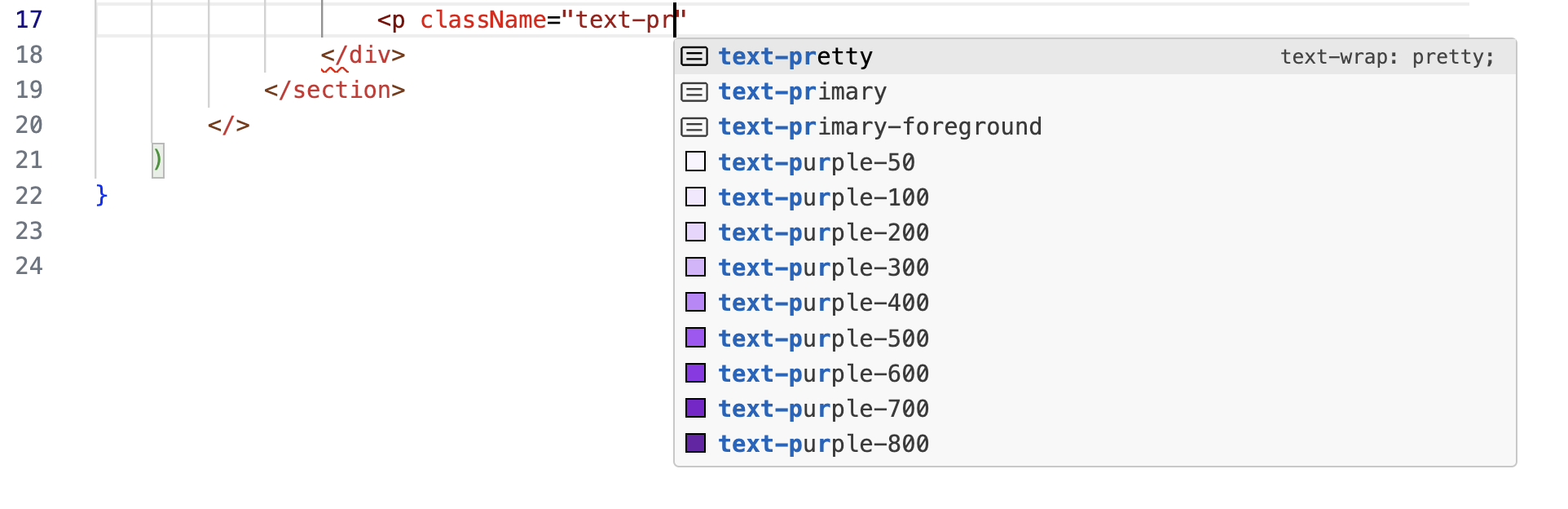
これで補完機能が装備されます。
長いTailwindCSSのクラス名を手打ちされてる方は、是非とも導入して下さい。
参考にしたページ
公式ページ(英語)
そこで、VSCodeにTailwindCSSの補完機能を追加することにしました。
プロジェクトにTailwindCSSの機能を装備するのは、さすがに略します。機能済の前提ですすめます。
拡張機能の追加
拡張機能のアイコンをクリックし、
Tailwindで検索
※TailwindCSSで検索はNGです。Tailwindで検索して下さい
Tailwind CSS IntelliSense
を選択
インストールをクリック。
これで機能するはずでしたが、だめでした。
setting.jsonの変更が必要でした。
VSCodeを立ち上げた状態で、
Mac/Linuxの場合:Command + Shift + P
Windowsの場合:Ctrl + Shift + P
このショートカットを使ってコマンドパレットを開きます。
検索窓に
Preferences: Open Settings (JSON)
を入力して
基本設定:ユーザー設定を開く(JSON)
を選択
setting.jsonの設定ファイルに次を追加
"editor.quickSuggestions": {
"strings": true
}
VSCodeを再起動。
これで補完機能が装備されます。
長いTailwindCSSのクラス名を手打ちされてる方は、是非とも導入して下さい。
参考にしたページ
公式ページ(英語)
にほんブログ村に参加してます。評価頂けるならいいねがわりにクリックをお願いします。
コメント